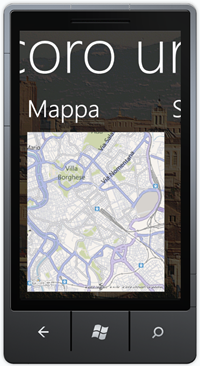
Sto sviluppando la versione per WP7 di Decoro Urbano, e ho deciso di realizzare un Panorama così fatto:

Ovviamente lo sfondo diventa chiaro se l’utente sceglie un tema a sfondo chiaro.
Il problema, segnalatomi da Lorenzo, sta nell’uso della mappa bing nel panorama. Funzionare funziona benissimo, è solo che si manifasta una incongruenza nella User eXperience, in quanto in un panorama l’utente deve poter scorrere le pagine, e questo non avviene se la gesture viene fatta nella mappa. Infatti in questo caso il componente Bing Map interpreta la gesture come una richiesta di scorrimento della mappa stessa. E’ chiaro che l’utente potrebbe comunque scorrere il contenuto del panorama eseguendo la gesture al di fuori della mappa (nel mio caso al di sopra) ma rimane una inconsistenza poco piacevole.
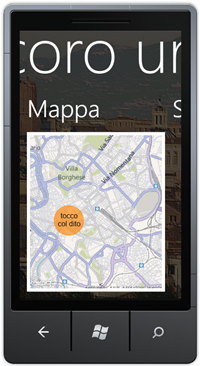
Io ho risolto incorporando la mappa come contenuto di un pulsante, del quale ho cambiato lo stile in modo tale da mostrare una leggera cornice solo quando tocco la mappa (di fatto quando tocco il pulsante che la contiene) in modo da dare un feedback visivo al “tocco”.


La cosa funziona bene perché se la gesture è un “tocco”, il bottone esegue il codice associato all’evento Click, se invece si tratta di un “trascinamento”, il pulsante ignora la gesture e il panorama scorre.
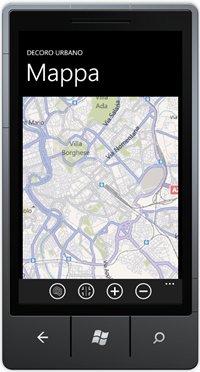
L’evento click è associato ad una pagina di visualizzazione della mappa, che in questo caso è libera di interpretare le gesture come spostamento della mappa:

Di seguito il sorgente dello stile:
C#:
<Style x:Key="BingMapButtonStyle" TargetType="Button">
<Setter Property="Background" Value="Transparent"/>
<Setter Property="BorderBrush" Value="{StaticResource PhoneForegroundBrush}"/>
<Setter Property="Foreground" Value="{StaticResource PhoneForegroundBrush}"/>
<Setter Property="BorderThickness" Value="{StaticResource PhoneBorderThickness}"/>
<Setter Property="FontFamily" Value="{StaticResource PhoneFontFamilySemiBold}"/>
<Setter Property="FontSize" Value="{StaticResource PhoneFontSizeMediumLarge}"/>
<Setter Property="Padding" Value="10,3,10,5"/>
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="Button">
<Grid Background="Transparent">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup x:Name="CommonStates">
<VisualState x:Name="Normal"/>
<VisualState x:Name="MouseOver"/>
<VisualState x:Name="Pressed">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Foreground" Storyboard.TargetName="ContentContainer">
<DiscreteObjectKeyFrame KeyTime="0" Value="{StaticResource PhoneBackgroundBrush}"/>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Background" Storyboard.TargetName="ButtonBackground">
<DiscreteObjectKeyFrame KeyTime="0" Value="{StaticResource PhoneForegroundBrush}"/>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="BorderBrush" Storyboard.TargetName="ButtonBackground">
<DiscreteObjectKeyFrame KeyTime="0" Value="{StaticResource PhoneForegroundBrush}"/>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="(Border.BorderThickness)" Storyboard.TargetName="ButtonBackground">
<DiscreteObjectKeyFrame KeyTime="0" Value="5"/>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
<VisualState x:Name="Disabled">
<Storyboard>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Foreground" Storyboard.TargetName="ContentContainer">
<DiscreteObjectKeyFrame KeyTime="0" Value="{StaticResource PhoneDisabledBrush}"/>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="BorderBrush" Storyboard.TargetName="ButtonBackground">
<DiscreteObjectKeyFrame KeyTime="0" Value="{StaticResource PhoneDisabledBrush}"/>
</ObjectAnimationUsingKeyFrames>
<ObjectAnimationUsingKeyFrames Storyboard.TargetProperty="Background" Storyboard.TargetName="ButtonBackground">
<DiscreteObjectKeyFrame KeyTime="0" Value="Transparent"/>
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Border x:Name="ButtonBackground" BorderBrush="{TemplateBinding BorderBrush}" BorderThickness="0" Background="{TemplateBinding Background}" CornerRadius="0" Margin="0">
<ContentControl x:Name="ContentContainer" ContentTemplate="{TemplateBinding ContentTemplate}" Content="{TemplateBinding Content}" Foreground="{TemplateBinding Foreground}" VerticalContentAlignment="Stretch" HorizontalContentAlignment="Stretch"/>
</Border>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
e del bottone con la mappa:
C#:
<Button Style="{StaticResource BingMapButtonStyle}" Click="Button_Click">
<bing:Map CredentialsProvider="<inserire qui le credenziali per connettersi a bing map>"
IsEnabled="False" ZoomLevel="13">
<bing:Map.Center>
<my:GeoCoordinate Latitude="41.9" Longitude="12.5" />
</bing:Map.Center>
</bing:Map>
</Button>
Ovviamente lo stile del bottone può essere variato a piacere, qui quello che conta è solo il metodo, che prevede l’incapsulamento del componente Bing Map dentro un bottone, impostando al contempo la proprietà “IsEnabled” della mappa a “false”.
That’s all folks!