Here’s a couple of Blend tricks I’d like to share:
Let’s say you have this HTML fragment:
<body>
<H1>Content goes here</H1>
</body>
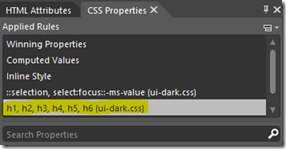
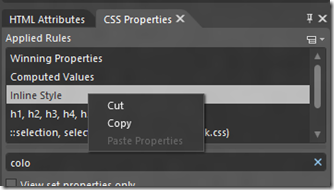
by looking at Blend’s css properties pane you can see that, it has some css rules automatically applied:

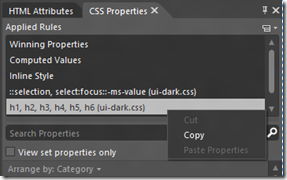
you can copy the applied rule and paste it into another stylesheet by right clicking the highlighted row into selecting copy:

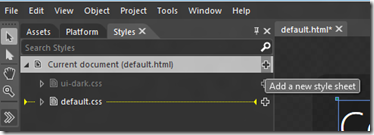
Now go to the Styles pane and click the “+” button shown in the picture below to add a new stylesheet:

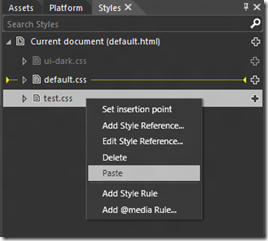
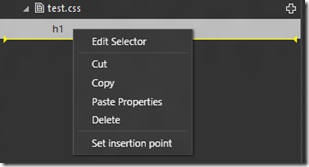
then right click new file and select paste from context menu to paste the selector.

If you already have the same selector inside target file the properties will be merged (you’ll see Paste properties instead of Paste menu) of course you can also right click the selector inside source file and copy/paste from there but in this case you will copy all selectors not just applied one.
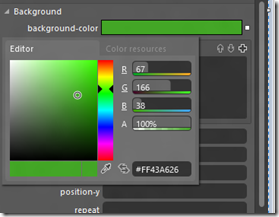
Let’s now suppose you change h1’s background color:

this results in this inline style:
<body>
<H1 style="background-color: #43A626;">Content goes here</H1>
</body>
how do I move the inline style to h1’s selector inside my test.css? select Inline Style on Blend’s pane and select
Copy from context menu:

then select target stylesheet, target rule (if any), right click and then Paste properties from context menu:

to have properties added to selected file or rule.
Technorati Tags:
Blend for HTML