Oggi vi propongo un effetto che ho utilizzato recentemente in silverlight. Nel caso specifico, in una datagrid contente la classifica globale dei giocatori di un torneo, volevo visualizzare le partite di ogni singolo giocatore.

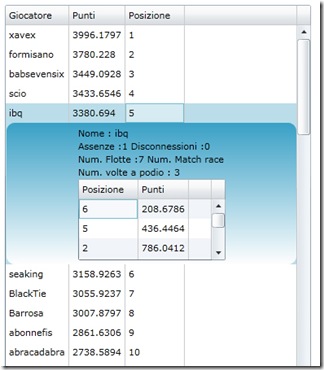
Ho deciso quindi di inserire una datagrid all’interno di un’altra datagrid, come in figura.
Per realizzare l’effetto ho quindi utilizzato l’evento RowDetailsVisibilityChanged.
<data:DataGrid IsReadOnly="True" HorizontalAlignment="Stretch" VerticalAlignment="Stretch" RowBackground="{Binding Converter={StaticResource mc}}" x:Name="dtgClassifica" RowDetailsVisibilityChanged="dtgClassifica_RowDetailsVisibilityChanged" AutoGenerateColumns="False" MouseLeave="dtgClassifica_MouseLeave" Background="{Binding Converter={StaticResource mc}}" Grid.Row="2" RowDetailsTemplate="{StaticResource RowDetailGiocatore}" Margin="8,0">
<data:DataGrid.Columns>
<data:DataGridTextColumn Header="Giocatore" Binding="{Binding Giocatore}" />
<data:DataGridTextColumn Header="Punti" Binding="{Binding Punti}" />
<data:DataGridTextColumn Header="Posizione" Binding="{Binding Posizione}" />
</data:DataGrid.Columns>
</data:DataGrid>
All’interno del metodo invoco il mio servizio wcf in modo asincrono passando allo user state l’oggetto e.DetailsElement , ovvero l’elemento di dettaglio.
Il codice quindi è:
Private Sub dtgClassifica_RowDetailsVisibilityChanged(ByVal sender As System.Object, ByVal e As System.Windows.Controls.DataGridRowDetailsEventArgs)
Dim cg As ServiceLaSfida.ClassificaGiocatore = DirectCast(e.Row.DataContext, ServiceLaSfida.ClassificaGiocatore)
If e.DetailsElement.DataContext Is Nothing OrElse e.DetailsElement.DataContext.GetType IsNot GetType(ServiceLaSfida.InformazioniUtente) Then
Dim sc As New ServiceLaSfida.ServiceClient
AddHandler sc.InformazioniUtenteCompleted, AddressOf GettedInfoUtente
sc.InformazioniUtenteAsync(cg.Giocatore, Me.TipoFlotta, e.DetailsElement) ' cg)
Else
End If
End Sub
A questo punto la soluzione è semplice :
Public Sub GettedInfoUtente(ByVal sender As Object, ByVal e As ServiceLaSfida.InformazioniUtenteCompletedEventArgs)
If e.Result IsNot Nothing Then
DirectCast(e.UserState, FrameworkElement).DataContext = e.Result
End If
End Sub
Concludo il codice, per completezza, con il template del dettaglio della riga:
<DataTemplate x:Key="RowDetailGiocatore">
<Border Height="Auto" HorizontalAlignment="Stretch" Width="Auto" CornerRadius="10" Padding="5">
<Border.Background>
<LinearGradientBrush EndPoint="0.5,1" StartPoint="0.5,0">
<GradientStop Color="#FF39A1C7" Offset="0"/>
<GradientStop Color="White" Offset="1"/>
</LinearGradientBrush>
</Border.Background>
<StackPanel HorizontalAlignment="Stretch" Orientation="Vertical" Height="164" Width="181">
<StackPanel HorizontalAlignment="Stretch" Orientation="Horizontal">
<TextBlock Text="Nome : "/>
<TextBlock Text="{Binding NomeGiocatore}" TextWrapping="Wrap"/>
</StackPanel>
<StackPanel HorizontalAlignment="Stretch" Orientation="Horizontal">
<TextBlock Text="Assenze :"/>
<TextBlock Text="{Binding NumAssenze}" TextWrapping="Wrap"/>
<TextBlock Text=" Disconnessioni :"/>
<TextBlock Text="{Binding NumDisconnessioni}" TextWrapping="Wrap"/>
</StackPanel>
<StackPanel HorizontalAlignment="Stretch" Orientation="Horizontal">
<TextBlock Text="Num. Flotte :"/>
<TextBlock Text="{Binding NumPartiteFlotta}" TextWrapping="Wrap"/>
<TextBlock Text=" Num. Match race :"/>
<TextBlock Text="{Binding NumPartiteMatchRace}" TextWrapping="Wrap"/>
</StackPanel>
<StackPanel HorizontalAlignment="Stretch" Orientation="Horizontal">
<TextBlock Text="Num. volte a podio : "/>
<TextBlock Text="{Binding NumVolteAPodio}" TextWrapping="Wrap"/>
</StackPanel>
<data:DataGrid Height="100" ItemsSource="{Binding GarePartecipate}" x:Name="dtgRegateGiocatore"
AutoGenerateColumns="False" IsReadOnly="True" SelectionChanged="dtgRegateGiocatore_SelectionChanged">
<data:DataGrid.Columns>
<data:DataGridTextColumn Header="Posizione" Binding="{Binding Posizione}" />
<data:DataGridTextColumn Header="Punti" Binding="{Binding Punti}" />
</data:DataGrid.Columns>
</data:DataGrid>
</StackPanel>
</Border>
</DataTemplate>