Prendendo spunto da ultime attività lavorative, vorrei evidenziare (molti lo sapranno) come il numero di chiamate http parallele eseguite da un browser (browser != istanza di browser) verso lo stesso server (stesso dominio) sia in numero finito e ridotto, e che la cosa possa peggiorare la performance del vostro applicativo web [http://stackoverflow.com/questions/985431/max-parallel-http-connections-in-a-browser].
Partiamo cronologicamente al contrario:
1 - Angular2
Angular2 è la nuova versione del framework di google, scritta in typescript, ed "enormemente" modulare; basti pensare che:
- ogni "view" può essere composta dalla definizione di “component" scritto in typescript (=> js), un css e un html ad esso collegato. Questi possono essere embeddati nel file typescript, ma personalmente preferisco tenerli separati.
- angular promuove la modularizzazione, anche per questioni di performance dovute a shadow dom, change detecion stragegy.. (http://blog.thoughtram.io/angular/2016/02/22/angular-2-change-detection-explained.html)
- l’accoppiata di dependency injection di ng2 e l’import di moduli esterni con ES2015 è una __FIGATA PAZZESCA__. Ed ora si scrive molto più C#-like (interfacce, classi, ereditarietà ... il tutto per il single responsibility principle).
Bene. Ottimo. Fantastico:

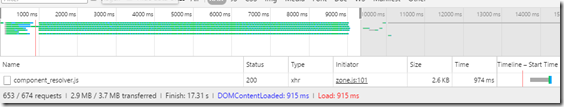
Il problema è semplice (e di facile risoluzione). Ci sono troppi file da caricare (650+) e… ogni browser può effettuare un massimo di connessioni verso lo stesso dominio (chrome per esempio un massimo di 6).
Tutte le chiamate http vengono dispacciate da questo numero limitato di connessioni, il che rende lungo (9+ secondi) il caricamento dell’applicativo (insieme ovviamente all’elevato numero di handshake).
Soluzione semplice: BUILD (fatelo ‘sempre’ e, soprattutto, pensateci in tempo)
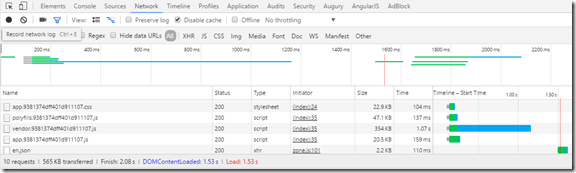
Ad oggi vi sono numerosi strumenti per effettuare la build di un’applicativo web javascript (grunt, gulp, broccoli, webpack…), personalmente mi sto affezionando a webpack, con il seguente risultato:

Perfetto. Numero di richieste ridotte al minimo, quantità di dati ridotta, tempi di caricamento abbassati.
2 – Data recomposition
Un altro applicativo web a cui ho/sto lavorando, molto dinamico, permette ad ogni utente di comporre la sua UI in base alle proprie preferenze.
L’utente può decidere
- quanti grafici aggiungere alla pagina
- per ogni grafico, quante serie mostrare.
A complicare le cose, i grafici vengono aggiornati in realtime.
Per rendere il tutto il più modulare e indipendente possibile, abbiamo architetturato l’applicativo in modo da recuperare ogni serie con una chiamata http separata. Massima flessibilità ma… alcuni dati:
- In media (a spanne) un utente apre 2-4 grafici per pagina
- ogni grafico ha 6 -12 serie scelte dall’utente
- un utente può aprire apre anche più tab con la stessa applicazione (anche 2 o 3 per pc) su diversi monitor (ok, il contesto è un pò particolare)
Risultato:
- una connessione utilizzata da signalR (SSE) per tab aperto
- Le chiamate http, anche se su server è stata implementata una cache abbastanza intelligente, possono richiedere tempo per essere evase. Il tempo di risposta occupa la connessione, non permettendo ad altre serie di essere recuperate velocemente da parte del browser.
- E’ anche capitato (numero eccessivo di tab aperti) che un tab smettesse di recuperare dati da server finché l’utente non ne chiudesse un’altro.
Soluzione: dipende. Come sempre non c’è una verità. Ci stiamo spostando verso la definizione di “view model” che incapsulino più serie, in modo tale da raggruppare e quindi recuperare più serie in un unica chiamata http. Parrebbe inoltre che i websocket non utilizzi connessioni http (https://samsaffron.com/archive/2015/12/29/websockets-caution-required). Altre idee sono ben accette.
I sistemi software sono complicati, e la conoscenza è oro.