Guida introduttiva all’uso del template ItemsPage di Visual Studio 2012:

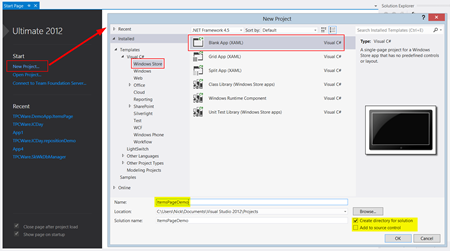
1. Aprire Visual Studio e creare un nuovo progetto Visual C# di tipo Windows Store – Blank App(XAML) chiamato “ItemsPageDemo” :

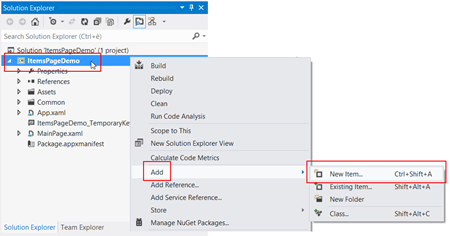
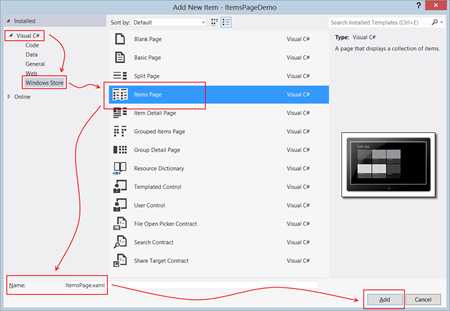
2. Aggiungere una ItemsPage al progetto chiamata “ItemsPage”:


accettando l’aggiunta di tutti gli elementi da cui dipende il funzionamento della pagina:

3. Ricompilare il progetto con F6
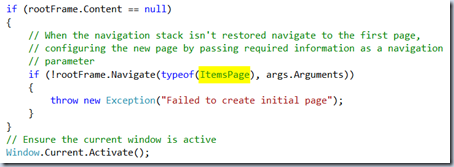
4. Modificare il codice sorgente di App.xaml.cs per impostare ItemsPage come pagina iniziale al posto di MainPage:

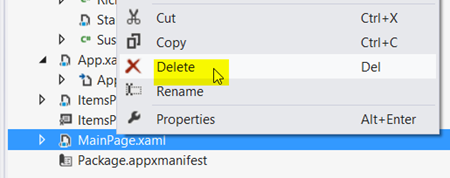
5. Cancellare dal progetto la pagina MainPage:

Fatto questo, prima di proseguire, cerchiamo di spiegare brevemente il funzionamento della pagina:
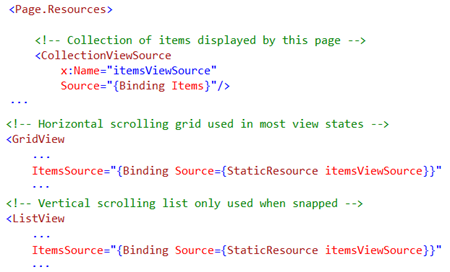
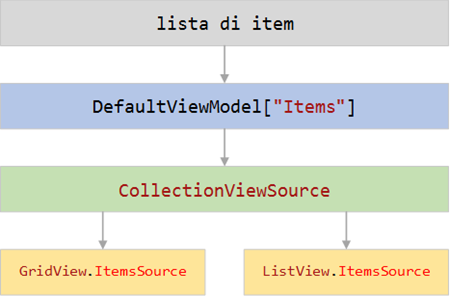
Il Layout della ItemsPage fa uso di due controlli che utilizza mediante i VisualState: la GridView e la ListView. La prima viene utilizzata per le modalità Landscape, Portrait e Fill, mentre la ListView viene visualizzata nella modalità Snapped. Entrambi questi controlli hanno la loro proprietà ItemsSource in binding con la risorsa statica CollectionViewSource:

Poiché ItemsPage deriva dalla classe LayoutAwarePage (il cui sorgente si trova nella cartella Common), contiene un DefaultViewModel che viene utilizzato come contenitore della lista di item che dà origine alla catena di binding, secondo il seguente schema:

Vediamo ora quali proprietà devono contenere gli oggetti item della lista.
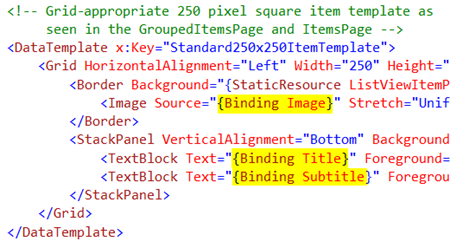
Poiché il DataTemplate utilizzato da GridView è lo Standard250x250Itemtemplate, contenuto nel file StandardStyles.xaml (che si trova sempre nella cartella Common):

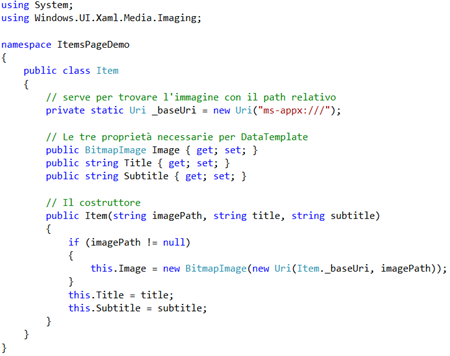
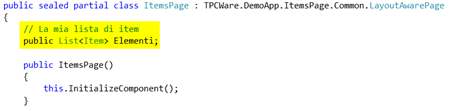
dalle dichiarazioni di binding possiamo dedurre che le proprietà richieste sono: un'immagine e due stringhe per il titolo e sottotitolo dell'item, di cui una possibile implementazione minimale è:

Proseguiamo quindi con la realizzazione del progetto:
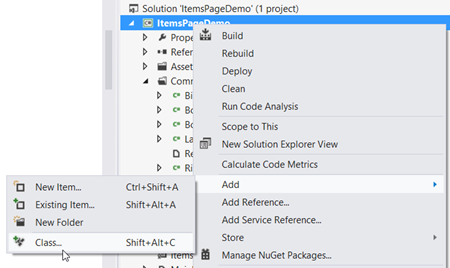
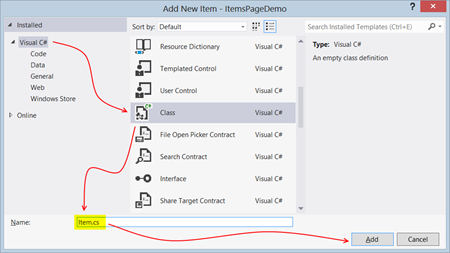
6. Aggiungere la classe Item al progetto:


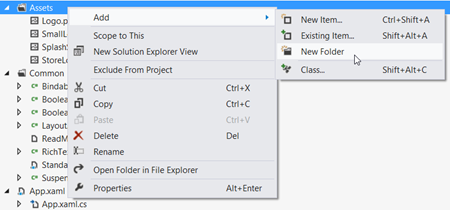
7. Aggiungere una nuova cartella “Images” dentro la cartella “Assets”:

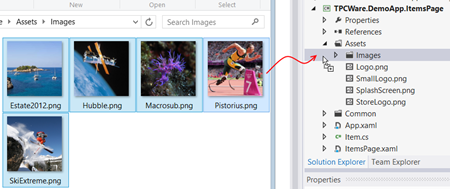
8. Trascinare (o più semplicemente copiare) dentro la cartella appena creata 5 immagini (jpeg o png) a piacere:

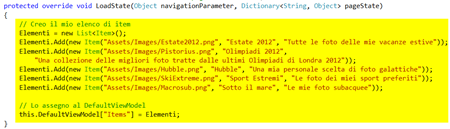
9. Modificare il codice sorgente di ItemsPage.xaml.cs :


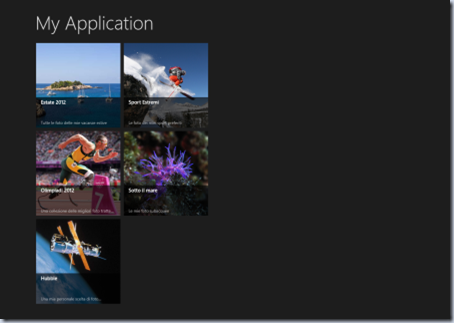
10. Avviare il progetto.
Il file zippato della Solution è scaricabile qui: http://sdrv.ms/SRAarp
Happy coding!
posted @ sabato 6 ottobre 2012 20:16