Windows 8 oltre ad essere un sistema operativo è una piattaforma che si integra con le nostre applicazioni e ci permette di arricchirle di funzionalità.
In questo esempio vedremo come è possibile condividere dati tra applicazioni.
Il caso che analizzeremo riguarda una applicazione che mostra fotografie e vogliamo che possano essere condivise ad un indirizzo mail.
Nel modello classico windows dovremmo: salvare l’immagine, aprire un client di posta, allegare l’immagine e in fine inviarla.
Oppure potremmo integrare la nostra applicazione con un client di posta, ma se invece di una mail volessimo twittare o postare la foto su facebook?
Per rispondere a tutte queste esigenze Win8 mette a disposizione i Contracts che rappresenta il modello che permette alle applicazioni di comunicare tra di loro.
Ogni applicazione dichiara quali sono i contratti che è in grado di gestire:
- Search: Funzione di ricerca estesa a tutte le altre applicazioni
- Share: L’app può essere usata per condividere informazioni con e da altre applicazioni
- AutoPlay: Attraverso la share charm l’app può inviare contenuti digitali a device DLNA compliant
- Settings: La gestione dei settings è parte della experience di Windows 8
- App to app picking: L’app diventa target di un operazione «Apri file»
Ritorniamo al nostro esempio e vediamo come è possibile realizzarlo.
Creiamo una nuova Blanck Application e inseriamo il seguente Xaml nella pagina
<Grid Background="{StaticResource ApplicationPageBackgroundBrush}">
<Grid.RowDefinitions>
<RowDefinition Height="Auto"/>
<RowDefinition Height="Auto"/>
<RowDefinition Height="*"/>
</Grid.RowDefinitions>
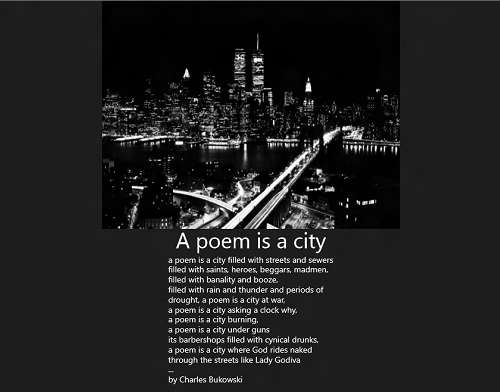
<Image Grid.Row="0" x:Name="Photo" Width="500" Height="383" Source="Images/Image1.jpg" />
<TextBlock Grid.Row="1" x:Name="Title" Text="A poem is a city" HorizontalAlignment="Center" FontSize="36" />
<TextBlock Grid.Row="2" x:Name="Description" HorizontalAlignment="Center" FontSize="14" >
a poem is a city filled with streets and sewers <LineBreak/>
filled with saints, heroes, beggars, madmen, <LineBreak/>
...
</TextBlock>
</Grid>
Il risultato sarà il seguente:

A questo punto scriviamo il codice che consente di esporre dati verso altre applicazioni.
Abbiamo a disposizione una serie di metodi per ogni evenienza:
- SetUri per impostare un url
- SetText per del testo
- SetBitmap per le immagini
- SetStorageItems per un file allegato
In oltre abbiamo la possibilità di dare una titolo e una descrizione allo share e di utilizzare la property FailWithDisplayText per dare messaggi di errore in caso di problemi.
public BlankPage()
{
this.InitializeComponent();
DataTransferManager datatransferManager = DataTransferManager.GetForCurrentView();
datatransferManager.DataRequested += new TypedEventHandler<DataTransferManager, DataRequestedEventArgs>(this.DataRequested);
}
async void DataRequested(DataTransferManager sender, DataRequestedEventArgs e)
{
e.Request.Data.Properties.Title = Title.Text;
e.Request.Data.Properties.Description = "Share content with ...";
var image = await Package.Current.InstalledLocation.GetFileAsync(@"Images\Image1.jpg");
var imageList = new List<StorageFile>();
imageList.Add(image);
e.Request.Data.SetStorageItems(imageList);
}
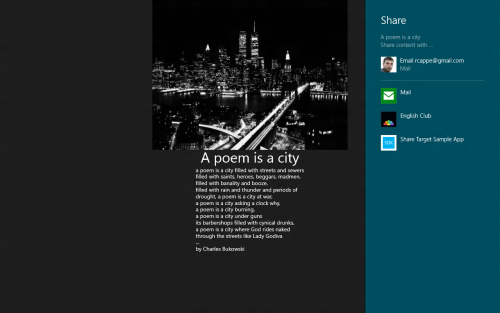
Una volta lanciata la nostra applicazione accediamo alla Charms bar e selezioniamo la voce Share.

Abbiamo la possibilità scegliere l’applicazione con cui condividere i dati.

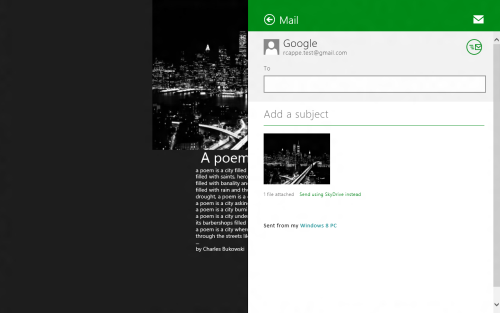
Selezioniamo la app Mail e ci viene proposta una mail già pronta da inviare.

Potete scaricare il codice dell’esempio da qui.
posted @ domenica 18 marzo 2012 03:58