Vediamo come è semplice andare ad interagire con la fotocamera e scattare una foto in windows 8 (CCP) creando una applicazione metro in xaml.
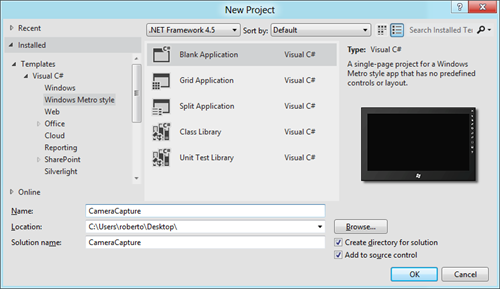
Per prima cosa creiamo un nuovo progetto di tipo Blank Application.

Nel codice Xaml della pagina principale andiamo ad inserire un controllo image che visualizzerà la nostra foto appena scattata, un button che farà partire l’evento di cattura dell’immagine, e un textblock che visualizzerà i messaggi.
<StackPanel>
<Button Height="83" Width="142" Content="Scatta Foto" Click="TakePhoto" />
<Image x:Name="OutputImage" MaxWidth="392" Stretch="Fill" />
<TextBlock x:Name="OutputText" Text=""/>
</StackPanel>
Nel code behind creiamo il metodo di gestione dell’evento del bottone e istanziamo la classe CameraCaptureUI.
CameraCaptureUI viene utilizzata sia per catturare immagini che video e ed possibile personalizzare una serie di configurazioni come il ritaglio, il formato e la risoluzione.
CaptureFileAsync è il metodo che fa comparire la schermata di cattura della web cam, come si può notare è asincrono come tutte le chiamate in win 8 che potenzialmente possono essere superiori a 50ms.
Le nuove keyword asyc e await ci aiutano a semplificare molto lo sviluppo, notate come il metodo TakePhoto sia marcato async visto che nel corpo del metodo viene usato await.
Una volta che l’utente ha completato la scatto della foto viene restituito un oggetto StoregeFile che sarà comune i tutti gli scenari dove andiamo ad accedere a risorse.
A questo punto non ci resta che prendere il contenuto del file e impostarlo come risorsa del controllo image.
private async void TakePhoto(object sender, RoutedEventArgs e)
{
try
{
//Inizializza l'oggeto camera
CameraCaptureUI dialog = new CameraCaptureUI();
//Attiva l'ambiente per scattare la foto e attende la risposta in maniera asincrona
StorageFile file = await dialog.CaptureFileAsync(CameraCaptureUIMode.Photo);
if (file != null)
{//Se l'immagine è stata correttamente scattata dall'utente
BitmapImage bitmapImage = new BitmapImage();
using (IRandomAccessStream fileStream = await file.OpenAsync(FileAccessMode.Read))
{
bitmapImage.SetSource(fileStream);
}
OutputImage.Source = bitmapImage;
OutputText.Text = "Photo captured.";
}
else
OutputText.Text = "No photo captured.";
}
catch (Exception ex)
{
OutputText.Text = ex.Message;
}
}
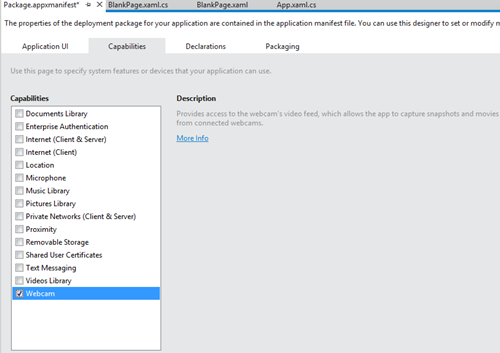
Prima di provare la nostra applicazione però dobbiamo attivare la capability WebCam all’interno del manifest, per concedere i privilegi necessari per accedere alla fotocamera.

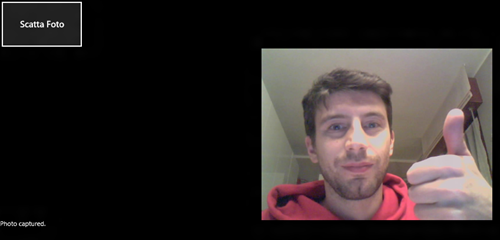
Ecco il risultato … potete scaricare il codice qui.


Tag di Technorati:
Metro,
Win8,
Camera,
Xaml