giovedì 7 gennaio 2010

Oggi molti di voi saranno rientrati dalle ferie, quindi ne approfitto per ricordare che Martedì 12 Gennaio si terrà a Navacchio (PI) la tappa Toscana del Community Tour.
L’evento è interamente dedicato allo Sviluppo Web, se volete registrarvi o ricevere maggiori informazioni su sessioni e location, visitate l’apposita pagina dell’evento sul nostro sito.
Vi aspettiamo!!
martedì 15 dicembre 2009
Non ne ero a conoscenza, spettacolo!!!
Fonte: Perché la Legge di Murphy si chiama così
venerdì 2 ottobre 2009
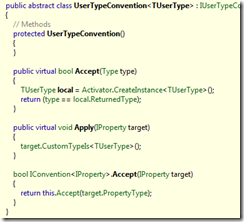
Sviluppando applicazioni con NHibernate capita spesso di avere l’esingenza di creare uno UserType per mappare in modo particolare una classe. In questo post non mi interessa descrivere come realizzare uno UserType , basta fare una ricerca su google per “essere sommersi” di guide, quello che voglio mostrare è la semplicità di mapping di uno UserType tramite FluentNHibernate e la classe generica UserTypeConvention<TUserType>. Supponiamo di avere le classi Money e MoneyUserType, rispettivamente la classe da persistere e la definizione dello UserType, il mapping consiste semplicemente in qusto snippet di codice.
1: public class MoneyUserTypeConvention : UserTypeConvention<MoneyUserType>
2: {
3: }
Il passo successivo è configuare opportunamente FluentNHibernate. La curiosità però mi ha spinto ad indagare tramite Reflector cosa fa questa classe.

Dall’immagine è chiaro che FluentNHibernate nel metodo Accept, utilizzato per capire se applicare quella determinata convenzione, crea una istanza di TUserType. Se abbiamo un numero elevato di UserType avremo anche un numero elevato di chiamate al metedo CreateInstance con conseguenti problemi di performance nella fase di creazione del mapping. Per ovviare a questo “problema” basta effettuare l’override del metodo e specificare esplicitamente il criterio di uguaglianza.
1: public class MoneyUserTypeConvention : UserTypeConvention<MoneyUserType>
2: {
3: public override bool Accept(System.Type type)
4: {
5: return type == typeof (Money);
6: }
7: }
lunedì 4 maggio 2009
Altro incontro culinario dello User Group Toscano. Il pubblico ha deciso Pisa, quindi torniamo al ristorante della primissima cena a mangiare la tagliata ai funghi!!! 
Tra un bicchiere di vino ed un pezzo di ciccia discuteremo a 360° del futuro della nostra Community.
Dove?
RISTORANTE PIZZERIA LA MANGIATOIA
56124 Pisa (PI) - 20, v. Cuppari
Mappa
Quando?
Martedì 5 Maggio ore 21:00.
Ci vediamo là! 
mercoledì 11 marzo 2009
Come già anticipato da Marco l’evento Windows 7 Week - Installation Fest si svolgerà anche a Pisa, precisamente il 25 Marzo alle ore 18.00 presso il Polo Tecnologico di Navacchio. Abbiamo appena finito di mettere online sul nostro sito la pagina dell’evento. L’agenda al momento non è dettagliata, ma lo sarà presto!
Mi sento di sottolineare il fatto che è un evento gratutito e del tutto informale, quindi venite armati di PC e tanta voglia di Community, il divertimento è assicurato!! 
PS: Propabilmente alcuni di noi (io ) saranno presenti anche alla tappa di Firenze, il 23 marzo alle ore 19.00
) saranno presenti anche alla tappa di Firenze, il 23 marzo alle ore 19.00
giovedì 12 febbraio 2009
Potevamo arrivare al nostro 1° Workshop a mani vuote? Certo che no!
Al termine dell’evento pomeridiano saranno “estratti” una serie di premi per i partecipanti.
I premi disponibili sono:
Insomma, tanti motivi in più per non mancare!!! 
giovedì 18 dicembre 2008
(@ Dario: accetto la sfida!!!  )
)
Nel mio ultimo post ho annunciato il rilascio di un framework per effettuare test funzionali per applicazioni desktop in maniera del tutto automatica. Dario ha accettato la mia richiesta rispondendo con un bel post su TestApi e Input Injection. Tutto ciò mi ha messo voglia di provare a rifare il solito test da lui proposto, però utilizzando white, così possiamo confrontare i due framework. Cominciamo!!
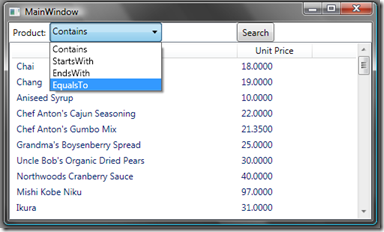
Prima di tutto lo screenshot della mia applicazione, non è proprio identica a quella di Dario, ma va benissimo!

Come sappiamo, lo scopo del test è quello di:
- Lanciare l'applicazione
- Selezione della modalità di filtraggio (ovvero selezione di un item della ComboBox)
- Inserimento della filterExpression (typing nella TextBox)
- Click del Button di ricerca
- Valutazione dei risultati nella ListBox
Niente di più facile!!  Come per le TestApi, per prima cosa nello XAML dobbiamo impostare per ogni elemento interessato l’Attached Properties AutomationProperties.AutomationId, successivamente aggiungiamo un progetto di tipo Class Library per i test. Aggiungiamo come reference al progetto le librerie Core.dll, White.NUnit.dll e nunit.framework.dll, quest’ultima libreria viene fornita insieme ai binari di white però in realtà fa parte del framework NUnit. Adesso non ci resta che aggiungere una nuava classe e scrivere il metodo di test come mostrato nel seguente snippet:
Come per le TestApi, per prima cosa nello XAML dobbiamo impostare per ogni elemento interessato l’Attached Properties AutomationProperties.AutomationId, successivamente aggiungiamo un progetto di tipo Class Library per i test. Aggiungiamo come reference al progetto le librerie Core.dll, White.NUnit.dll e nunit.framework.dll, quest’ultima libreria viene fornita insieme ai binari di white però in realtà fa parte del framework NUnit. Adesso non ci resta che aggiungere una nuava classe e scrivere il metodo di test come mostrato nel seguente snippet:
1: [TestFixture]
2: public class MainWindowTests
3: {
4: private const string path = @"C:\…\WhiteDemoWithWpf.exe";
5:
6: [Test]
7: public void When_click_search_should_filter_loaded_data_by_selected_mode_and_typed_expression()
8: {
9: string productNameToMatch = "Chang";
10:
11: //Esecuzione dell'applicazione
12: var application = Application.Launch(path);
13:
14: //Ottengo la Window e verifico che non sia Null
15: var window = application.GetWindow("MainWindow", InitializeOption.NoCache);
16: Assert.That(window,Is.Not.Null);
17:
18: //Seleziono un elemento della ComboBox
19: var lstFilterCriteria = window.Get<ComboBox>("lstFilterCriteria");
20: lstFilterCriteria.Select(3);
21:
22: //Scrivo il Product Name per il test
23: var txtProductName = window.Get<TextBox>("txtProductName");
24: txtProductName.Text = productNameToMatch;
25:
26: //Clicco il Button per effettuare la ricerca
27: var btnFilterProducts = window.Get<Button>("btnFilterProducts");
28: btnFilterProducts.Click();
29:
30: //Verifico che il numero totale di elementi della lista sia 1
31: var listViewProducts = window.Get<ListView>("listViewProducts");
32: Assert.That(listViewProducts.Rows.Count, Is.EqualTo(1));
33:
34: //Verifico il contenuto della cella contenente
35: //il risultato della ricerca con il Product Name per il test
36: var cell = listViewProducts.Rows[0].Cells[0];
37: Assert.That(cell.Text, Is.EqualTo(productNameToMatch));
38:
39: //Chiudo l'applicazione
40: application.Kill();
41: }
42: }
I commenti descrivono chiaramente la logica del metodo. Lanciamo il test (sempre con le mani dietro alla testa  ) e godiamoci il risultato:
) e godiamoci il risultato:
![CropperCapture[1] CropperCapture[1]](http://blogs.ugidotnet.org/images/blogs_ugidotnet_org/bmatte/WindowsLiveWriter/UIFunctionalTestingWithWhite_12787/CropperCapture%5B1%5D_thumb.png)
Le prime tre righe sono “problemi” di confgurazione non essenziali per questa demo.
Confrontando il solito metodo di test scritto con i due framework devo dire che white al momento offre un modello di pilotaggio della UI molto più ricco e semplice da utilizzare. Atro aspetto interessante è che white permette di testare anche applicazioni Java scritte in SWT!!
Devo ammettere che vedere l’applicazione vivere di vita propria fa un certo effetto!!! 
martedì 16 dicembre 2008
Ivo Manolov annumcia sul proprio blog il rilascio di un tool open source per automatizzare il test della UI sia essa in WPF pittosto che WinForm. Sempre sul suo blog potete leggere il primo post guida del tool. Da questi post ho scoperto che esiste un blog su MSDN dedicato al testing di WPF.
Esisteva già un tool open surce simile si chiama white ed anche questo è hostato su CodePlex.
Technorati Tag:
UnitTest,
UI Test
Ricordate il Google C++ Test Framework? Bene! Adesso il Team di Google ha rilasciato anche un framework di Mocking per C++.
Vediamo se mi sarà utilie nella solita applicazione C++ che ho menzionato nel post passato.
Technorati Tag:
Mocks,
UnitTest,
TDD
domenica 7 dicembre 2008
….una meravigliosa Domenica di sole!! Clima perfetto per andare a passare la giornata in riva al mare!!  Ecco qualche foto (perdonate la qualità, sono fatte con il cellulare) del Romito, la fantastica scogliera Livornese.
Ecco qualche foto (perdonate la qualità, sono fatte con il cellulare) del Romito, la fantastica scogliera Livornese.




E dopo il mare, mi preparo (fisicamente e mentalmente) a domani…una bella giornata di snowboard al Cimone mi aspetta!! 
martedì 2 dicembre 2008
Chiunque di voi scriva test unitari per il proprio codice (perché esiste ancora qualcuno che non lo fa??  ) consiglio questi brevi video di Google:
) consiglio questi brevi video di Google:
venerdì 28 novembre 2008
Anch’io nei miei progetti WPF per rendere testabile la logica della mia applicazione senza rinunciare alla pontenza del DataBinding utilizzo (anche) il Pattern Model-View-ViewModel. L’interfaccia INotifyPropertyChanged gioca un ruolo fondamentale nell’implementazione di questo pattern quindi ne faccio un uso massiccio. Quello che non mi è mai piaciuto di questa interfaccia è l’uso delle stringe per indicare qual è la proprietà modificata, vediamo un semplice esempio dell’uso di INotifyPropertyChanged:
1: public class Person : INotifyPropertyChanged {
2: public event PropertyChangedEventHandler PropertyChanged;
3:
4: private string firstName = String.Empty;
5: public string FirstName {
6: get { return firstName; }
7: set {
8: if (firstName != value) {
9: firstName = value;
10: RaisePropertyChanged("FirstName");
11: }
12: }
13: }
14:
15: private void RaisePropertyChanged(string propertyName) {
16: if (PropertyChanged != null)
17: PropertyChanged(this, new PropertyChangedEventArgs(propertyName));
18: }
19: }
Se cambio il nome della proprietà FirstName Visual Studio si accorge del cambiamento e mi permette con un solo click di rinominare la proprietà ovunque venga utilizzata, però questo sistema di refactoring non è abbastanza smart da modificare la stringa FirstName (riga 10). Grazie alla Static Reflection possiamo eliminare questo problema, il “trucco” sta nel passare al metodo RaisePropertyChanged la proprietà come tipo Expression<Func<T>>, convertire successivamente il Body nel tipo MemberExpression ed in fine recuperare il nome tramite le proprietà Member. Risultato:
1: public class Person : INotifyPropertyChanged {
2: public event PropertyChangedEventHandler PropertyChanged;
3:
4: private string firstName = String.Empty;
5: public string FirstName {
6: get { return firstName; }
7: set {
8: if (firstName != value) {
9: firstName = value;
10: RaisePropertyChanged(() => FirstName);
11: }
12: }
13: }
14:
15: private void RaisePropertyChanged<T>(Expression<Func<T>> property) {
16: var expression = property.Body as MemberExpression;
17: var member = expression.Member;
18: if (PropertyChanged != null)
19: PropertyChanged(this, new PropertyChangedEventArgs(member.Name));
20: }
21: }
Adesso il nostro codice supporta pienamente il
rename refactoring. Come ultimo passo possiamo incapsulare la logica di manipolazione dei tipi
Expression in un
Extension methods rendendo il codice molto più leggibile:
1: public static class PropertyExtensions {
2: public static PropertyChangedEventArgs CreateChangeEventArgs<T>(this Expression<Func<T>> property) {
3: var expression = property.Body as MemberExpression;
4: var member = expression.Member;
5: return new PropertyChangedEventArgs(member.Name);
6: }
7: }
8:
9: public class Person : INotifyPropertyChanged {
10: public event PropertyChangedEventHandler PropertyChanged;
11:
12: private string firstName = String.Empty;
13: public string FirstName {
14: get { return firstName; }
15: set {
16: if (firstName != value) {
17: firstName = value;
18: RaisePropertyChanged(() => FirstName);
19: }
20: }
21: }
22:
23: private void RaisePropertyChanged<T>(Expression<Func<T>> property) {
24: if (PropertyChanged != null)
25: PropertyChanged(this, property.CreateChangeEventArgs());
26: }
27: }
giovedì 23 ottobre 2008
Una delle
novità di WPF 3.5 SP1 sono gli Shader Effects, adesso il Team di WPF ha pubblicato su
CodePlex la
Windows Presentation Foundation Pixel Shader Effects Library, una libreria contenente molti Shader Effects, direttamente dalla home del progetto:
Initial seed includes:
Effects:
BandedSwirl, Bloom, BrightExtract, ColorKeyAlpha, ColorTone, ContrastAdjust, DirectionalBlur, Embossed, Gloom, GrowablePoissonDiskEffect, InvertColor, LightStreak, Magnify, Monochrome, Pinch, Pixelate, Ripple, Sharpen, SmoothMagnify, Swirl, Tone, Toon, and ZoomBlur
Transition Effects:
BandedSwirl, Blings, Blood, CircleReveal, CircleStretch, CircularBlur, CloudReveral, Cloudy, Crumble, Dissolve, DropFade, Fade, LeastBright, LineReveal, MostBright, PixelateIn, PixelateOut, Pixelate, RadialBlur, RadialWiggle, RandomCircleReveal, Ripple, Rotate, Saturate, Shrink, SlideIn, SmoothSwirl, Swirl, Water, Wave.
Ora non resta che provarli tutti  .
.
mercoledì 22 ottobre 2008
Fra i vari controlli presenti nelle prime versioni di Silverlight c’era la WatermarkedTextBox. Dalla release Beta2 tale controllo è stato rimosso. Adesso, pressati dalle forti richieste, il team di Silverlight ha rilasciato il codice sorgente del suddetto controllo.
Fonte: Silverlight 2 Watermarked TextBox Control
Technorati Tag:
Silverlight
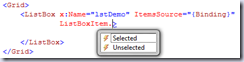
Visual Studio 2008 Sp1 non visualizza l’evento MouseDoubleClick per un ListBoxITem, come se non esistesse:

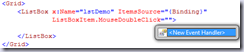
In realtà tale evento esiste, è solo un problema di IntelliSense, quindi basta digitare il nome e tutto funziona:

Al seguente url è disponibile una piccola demo: ListItemDoubleClickDemo
XAML è un linguaggio dichiarativo general-purpose, sviluppato da Microsoft e derivato dall’XML, atto alla rappresentazione di gerarchie di oggetti. Attualmente XAML è utilizzato in Silverlight, Windows Presentation Foundation (WPF) e Windows Workflow Foundation (WF), ognuno con il proprio parser e runtime. Sul sito MSDN possiamo trovare un articolo che spiega le differenze fra il parser di Silverlight e quello di WPF.
lunedì 20 ottobre 2008
Questo post doveva essere pubblicato già da po’ di settimane, ma gli impegni sono sempre pronti a mettere il bastone fra le ruote.
In WPF se mettete in Binding una proprietà di tipo boolean con un controllo RadioButton vi accorgerete presto di un bug nel motore di Binding.
Maggiori info su questo thread sul newsgroup di C#.
Grazie a Corrado per la segnalazione
Un interessante confronto tra il framework di una WPF Composite Application (Expression Blend) e un framework per creare WPF Composite Application (CompositeWPF).
Fonte: Expression Framework versus Composite WPF
Non sono bravo a fare gli annunci formali quindi vado dritto al sodo, insieme ad un gruppo di amici abbiamo dato vita allo User Group Toscano su .NET, il sito è ufficialmente online da Venerdì 10 Ottobre. Alcuni di noi erano presenti alla tappa Toscana dell’evento Microsoft Days dove Pietro Brambati ha accettato la nostra proposta di sfruttare l’occasione per presentare il neonato gruppo (con tanta insistenza da parte nostra non poteva rifiutare  ). Pietro si è dimostrato molto disponibile ed alla fine ha fatto molto di più di quello che abbiamo chiesto…
). Pietro si è dimostrato molto disponibile ed alla fine ha fatto molto di più di quello che abbiamo chiesto…
Sempre in quell’occasione ho avuto il piacere di conoscere Gabriele Castellani, Giuseppe Guerrasio e Alessandro Del Sole, che ringrazio e saluto!
Per finire un particolare grazie va a Paolo Carpitelli, una persona molto disponibile che, nonostante non abbia niente a che fare con il modo IT, ne tanto meno con quello delle communities, con pochissimo preavviso è stato in grado di fornirci un logo in tempo per l’evento di Giovedì, sopportando anche le nostre esigenze. Grazie Paolo!
PS: mentre UGIdotNET era off-line per i problemi che sappiamo, Marco Minerva era in totale astinenza da blogging, dato che ormai aveva perso tutti i capelli e non sopportava più quello stato di ansia e tensione  ha iniziato a bloggare sulla nostra community :D
ha iniziato a bloggare sulla nostra community :D
Technorati Tag:
DotNetToscana
domenica 5 ottobre 2008
No, non il famoso
film, ma il programma di
Mentana in onda su Canale 5. Direte voi, che c’entrano i Livornesi con Matrix?

Venerdì sera prima di andare a dormire ho dato un’occhiata in tv scoprendo (devo ammettere con piacere) che Matrix dedicava una puntata sui Livornesi, soprattutto sulla nostra satira, il
Vernacolo della mia città e lo splendido giornale
Il Vernacoliere. Com’è andata a finire?? non sono più andato a dormire e sono rimasto a farmi un po’ di risate!!

Sempre che a qualcuno di voi possa interessare,
qui sono disponibili i video della puntata di Venerdì e
qui una pagina piena di proverbi Livornesi.