In tutte le master page di default in un sito Sharepoint 2010 esiste il seguente delegate control:
<SharePoint:DelegateControl runat="server"
ControlId="AdditionalPageHead"
AllowMultipleControls="true"/>
Seguendo il link potete leggere dalle msdn cos’è un delegate control.
Velocemente, un delegate control è una feature di Sharepoint tramite la quale diciamo ad ASP.NET di trovare un determinato blocco di codice (il delegate control appunto) e inserire il nostro codice custom.
E’ un modo semplice e smart per inserire i nostri blocchi di codice senza bisogno di modificare le master page.
Realizzarne uno è molto semplice:
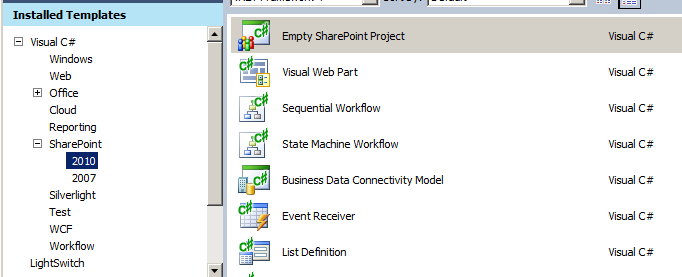
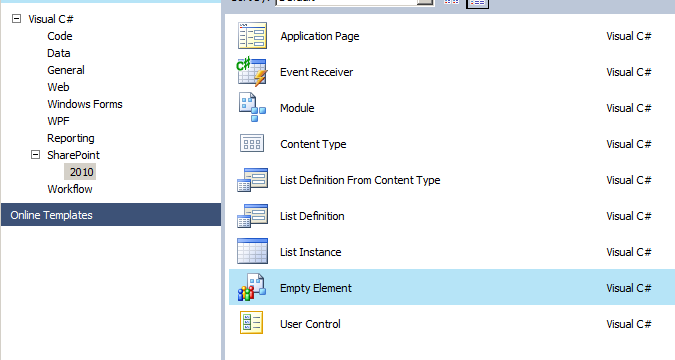
Creiamo un nuovo progetto empty (io ho scelto una soluzione non sandbox):

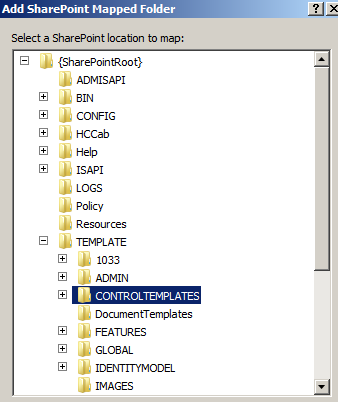
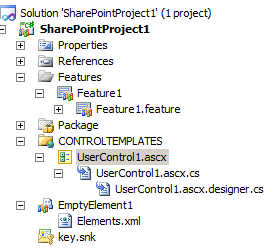
Inseriamo la folder mappata Controltemplates:

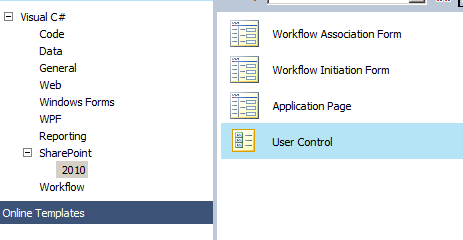
Aggiungiamo uno User Control dentro la folder mappata:

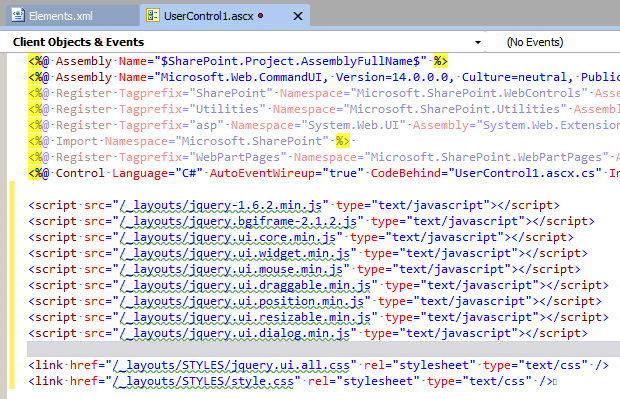
Inseriamo tutti i riferimenti del caso:

ultimo tocco, aggiungiamo un riferimento:

e specifichiamo che è un delegate:
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<Control Id="AdditionalPageHead"
Sequence="90"
ControlSrc="~/_CONTROLTEMPLATES/UserControl1.ascx" />
</Elements>
il risultato sarà questo:

Una volta deploiato e attivato sul nostro sito, verranno aggiunti automaticamente i riferimenti a jQuery e ai Css inserti nello User Control.
Ciao
Rebitting Tags:
200|
SharePoint
posted @ mercoledì 20 luglio 2011 16:00