In questo articolo definisco un controillo che si renderizzerà nel meta tag HTML keywords. Sotto illustrerò un esempio di applicazione pratica.
Il tutto è scritto in c# 2.0 ma facilmente portabile anche su 1.x. Il controllo si propone - per certi versi - come un keywords-builder che incapsula le logiche di aggregatore e quelle di validazione relative allo scarto di parole doppie e/o non valide (null e/o stringhe vuote).
Il risultato del builder (il prodotto) sarà poi mostrato nella fase di Render del controllo.
[ToolboxData("<{0}:MetaKeywordsControl runat=\"server\"></{0}:MetaKeywordsControl>")]
public class MetaKeywordsControl : WebControl
{
List<string> keywords;
public MetaKeywordsControl()
{
keywords = new List<string>();
}
private string initialContent;
public string InitialContent
{
get { return initialContent; }
set { initialContent = value; }
}
private string language;
public string Language
{
get { return language; }
set { language = value; }
}
public void AddKeyword(string keyword)
{
//Scarto le stringhe nulle ...
if (keyword == null) return;
//.. trim e scarto se stringa vuota ...
keyword = keyword.Trim();
if (keyword == string.Empty) return;
//... se non presente aggiungo in lista.
if (!keywords.Contains(keyword))
keywords.Add(keyword);
}
public void AddKeywordsRange(string[] keywords)
{
foreach (string keyword in keywords)
AddKeyword(keyword);
}
protected override void OnInit(EventArgs e)
{
base.OnInit(e);
if (initialContent != null)
{
string[] keywords = initialContent.Split(',');
AddKeywordsRange(keywords);
}
}
protected override object SaveViewState()
{
ArrayList viewStateItems = new ArrayList();
viewStateItems.Add(initialContent);
viewStateItems.Add(keywords.ToArray());
return viewStateItems.ToArray();
}
protected override void LoadViewState(object savedState)
{
object[] viewStateItems = (object[])savedState;
initialContent = (string)viewStateItems[0];
AddKeywordsRange((string[])viewStateItems[1]);
}
protected override void Render(HtmlTextWriter writer)
{
writer.AddAttribute(HtmlTextWriterAttribute.Name, "keywords");
writer.AddAttribute(HtmlTextWriterAttribute.Content, HttpUtility.HtmlEncode(string.Join(",", keywords.ToArray())));
if (!string.IsNullOrEmpty(language)) writer.AddAttribute("lang", language);
writer.RenderBeginTag(HtmlTextWriterTag.Meta);
writer.RenderEndTag();
}
}
Inseriamo il controllo nella nostra pagina. Il controllo dovrà essere inserito nell'head della pagina...
coordinare da codice tale operazione nella fase di design potrebbe essere non banale per cui ho scelto di non perdermi in tale procedura e il controllo - in questa versione - dovrà essere inserito manualmente... poco drag & drop ma molto pratico :-p
<%@ Page Language="C#" AutoEventWireup="true" CodeFile="Default.aspx.cs" Inherits="_Default" %>
<%@ Register TagPrefix="cc1" Namespace="MarcoBarzaghi.Studio.Web.WebControls" Assembly="MarcoBarzaghi.Studio.Web.WebControls" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" >
<head runat="server">
<title>Untitled Page</title>
<cc1:MetaKeywordsControl id="keywordsControl" InitialContent="Prova,test" Language="" runat="server" />
</head>
<body>
<form id="form1" runat="server">
<div>
<asp:GridView ID="GridView1" runat="server" OnRowDataBound="GridView1_RowDataBound">
</asp:GridView>
<br />
<asp:Button ID="btnTestPostBack" runat="server" Text="Test PostBack" />
</div>
</form>
</body>
</html>
Nel codebehind vado a "appendere" le keywords contestuali alla pagina... esempioi nomi di tutti i prodotti da essa presentati ....
public partial class _Default : System.Web.UI.Page
{
protected void Page_Load(object sender, EventArgs e)
{
if (!IsPostBack)
{
keywordsControl.AddKeyword("Esempio");
keywordsControl.AddKeyword("Prova");
keywordsControl.AddKeyword("Prova");
keywordsControl.AddKeyword("Perù");
keywordsControl.AddKeyword(null);
keywordsControl.AddKeyword(" ");
BindGridView1();
}
}
private void BindGridView1()
{
DataTable data = new DataTable();
using(SqlConnection connection = new SqlConnection("..."))
{
SqlDataAdapter adp = new SqlDataAdapter("SELECT TOP 20 * FROM Products", connection);
adp.Fill(data);
}
GridView1.DataSource = data;
GridView1.DataBind();
}
protected void GridView1_RowDataBound(object sender, GridViewRowEventArgs e)
{
if (e.Row.RowType == DataControlRowType.DataRow)
{
string productName = (string)((DataRowView)e.Row.DataItem)["ProductName"];
keywordsControl.AddKeyword(productName);
}
}
}
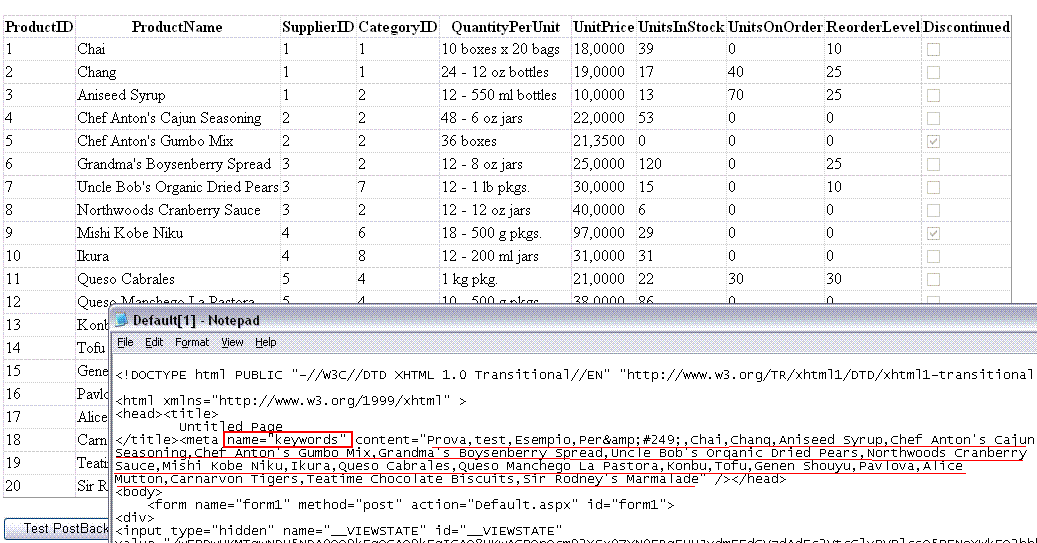
...ed ecco il risultato...

posted @ martedì 14 marzo 2006 16:02