Mi capita spesso orami di aggiungere alle mie textbox la funzionalità di autocompletamento che migliora notevalmente la user experience delle mie applicazioni. Aggiungere questa funzionalità con jQuery UI è davvero semplice, basta aggiungere lo script:
1: <script type="text/javascript">
2: $(function () {
3: var valori = ["Primo", "Secondo", "Terzo", "Quarto", "Quinto"];
4: $("#id_mia_textbox").autocomplete({
5: source: valori
6: });
7: });
8: </script>
Anche perchè con Asp.Net 4 è stata introdotta la possibilità di rendere statica la generazione dell’id dell’elemento input a partire da quello assegnato alla textbox da cui verrà generato, l’ormai famoso ClientIdMode:
1: <form id="form1" runat="server">
2: <div>
3: <asp:TextBox runat="server" ID="id_mia_textbox" ClientIDMode="Static" />
4: </div>
5: </form>
Aggiungiamo un po’ di riferimenti (tutto scaricabili dal sito di jQuery UI) ….
1: <link href="Styles/jquery-ui-1.8.4.custom.css" rel="stylesheet" type="text/css" />
2: <script src="Scripts/jquery-1.4.2.min.js" type="text/javascript"></script>
3: <script src="Scripts/jquery-ui-1.8.4.custom.min.js" type="text/javascript"></script>
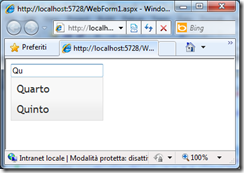
Ed ecco il risultato

Nel prossimo post vedremo come caricare quei valori da una fonte dati.
-- Michele