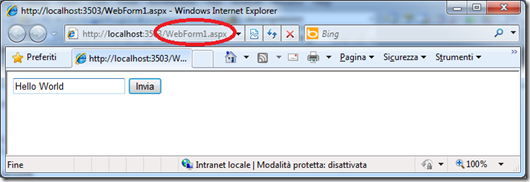
Tutti i programmatori asp.net sanno che il framework che usano è basato principalmente su due concetti, Postback e Viewstate, che forniscono un modello di sviluppo “simile” in apparenza allo sviluppo windows form ma completamente diverso dal punto di vista architetturale. E’ possibile in alcuni scenari fare in modo che il postback scatenato da un controllo in una pagina sia rediretto verso una pagina diversa: si parla in questo caso di cross-page postback e si può ottenere facilmente impostando la proprietà PostBackUrl del controllo che deve scatenare l’azione alla pagina di destinazione:
1: <%@ Page Language="C#" AutoEventWireup="true" CodeBehind="WebForm1.aspx.cs" Inherits="WebApplication6.WebForm1" %>
2:
3: <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
4: <html xmlns="http://www.w3.org/1999/xhtml">
5: <head runat="server">
6: <title></title>
7: </head>
8: <body>
9: <form id="form1" runat="server">
10: <div>
11: <asp:textbox ID="MyTextBox" runat="server" />
12: <asp:button ID="MyButton" text="Invia" runat="server" PostBackUrl="~/WebForm2.aspx" />
13: </div>
14: </form>
15: </body>
16: </html>
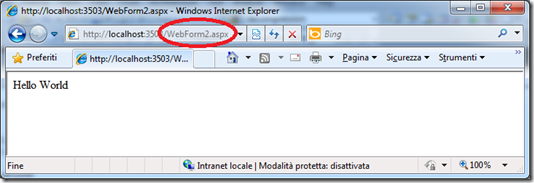
La pagina di destinazione può, attraverso la proprietà PreviousPage, accedere ai controlli della pagina chiamante:
1: using System;
2: using System.Web.UI.WebControls;
3:
4: namespace WebApplication6
5: {
6: public partial class WebForm2 : System.Web.UI.Page
7: {
8: protected void Page_Load(object sender, EventArgs e)
9: {
10: if (PreviousPage != null)
11: {
12: TextBox myTextBox = PreviousPage.FindControl("MyTextBox") as TextBox;
13: if(myTextBox != null)
14: this.MyLabel.Text = myTextBox.Text;
15: }
16: }
17: }
18: }
Ottenendo un risultato in alcuni scenari (sicuramente non il nostro esempio…) molto comodo:


Volendo è possibile anche in questo caso fare a meno del FindControl e tipizzare la property PreviousPage come abbiamo fatto per la Master:

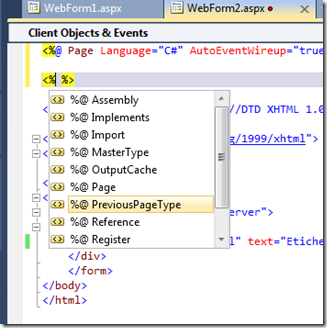
Ci basta quindi, nel nostro esempio aggiungere la direttiva PreviousPageType indicando WebForm1:
1: <%@ PreviousPageType TypeName="WebApplication6.WebForm1" %>
Ed esporre pubblicamente il controllo che ci interessa con una property (sempre per la questione che sono protected):
1: using System.Web.UI.WebControls;
2:
3: namespace WebApplication6
4: {
5: public partial class WebForm1 : System.Web.UI.Page
6: {
7: public TextBox WebForm1TextBox { get { return this.MyTextBox; } }
8: }
9: }
A quel punto possiamo scrivere:
1: using System;
2:
3: namespace WebApplication6
4: {
5: public partial class WebForm2 : System.Web.UI.Page
6: {
7: protected void Page_Load(object sender, EventArgs e)
8: {
9: if (PreviousPage != null)
10: {
11: this.MyLabel.Text = PreviousPage.WebForm1TextBox.Text;
12: }
13: }
14: }
15: }
Ed ottenere lo stesso risultato.
-- Michele