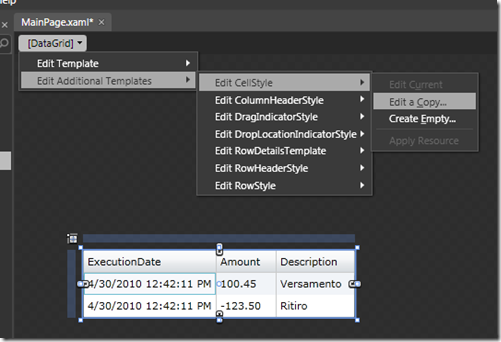
L’allinemento del contenuto delle celle della DataGrid, può essere ottenuto andando a modificare il template della DataGridCell. Si può generare una copia utilizzando Blend.

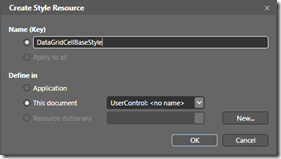
conviene generarla nelle risorse del controllo e dargli un nome ad esempio DataGridCellBaseStyle

nello style generato ci sono due righe interessanti
1: <Setter Property="HorizontalContentAlignment" Value="Stretch"/>
2: ...
3: ...
4: <ContentPresenter HorizontalAlignment="{TemplateBinding HorizontalContentAlignment}" Margin="{TemplateBinding Padding}" VerticalAlignment="{TemplateBinding VerticalContentAlignment}" Content="{TemplateBinding Content}" ContentTemplate="{TemplateBinding ContentTemplate}"/>
dove si nota come viene assegnato l’allineamento del contenuto della cella della datagrid: il TemplateBinding assegna il valore Stretch all’HorizontalAlignament, sostituendo Stretch con ad esempio Right, nella prima riga si otterrebbe che tutte le celle della datagrid avrebbero un allinemaento a destra

Più interessante è riuscire ad assegnare un comportamento diverso ad ogni colonna, magari riutilizzando il resto delle impostazioni dello stile della cella.
Sfruttando la proprietà BasedOn dello Style andiamo a creare un nuovo stile tipo, dove andiamo ad assegnare solo la proprietà HorizontalContentAlignment
1: <Style x:Key="DataGridCellAlignRightStyle" BasedOn="{StaticResource DataGridCellBaseStyle}" TargetType="data:DataGridCell">
2: <Setter Property="HorizontalContentAlignment" Value="Right"/>
3: </Style>
adesso usando opportunamente i due stili a disposizione, possiamo mantenere un comportamento di default per l’intera datagrid e modificare il comportamento delle colonne che ci interessa allineare a destra
1: <data:DataGrid VerticalAlignment="Top" CellStyle="{StaticResource DataGridCellBaseStyle}" ItemsSource="{Binding Movimenti, Mode=OneWay}" AutoGenerateColumns="False" >
2: <data:DataGrid.Columns>
3: <data:DataGridTextColumn CellStyle="{StaticResource DataGridCellAlignRightStyle}" Binding="{Binding ExecutionDate, Mode=OneWay}" Header="ExecutionDate" />
4: <data:DataGridTextColumn CellStyle="{StaticResource DataGridCellAlignRightStyle}" Binding="{Binding Amount, Mode=OneWay}" Header="Amount"/>
5: <data:DataGridTextColumn Binding="{Binding Description, Mode=OneWay}" Header="Description"/>
6: </data:DataGrid.Columns>
7: </data:DataGrid>
infatti la colonna Description utilizza lo stile DataGridCellBaseStyle dichirato a livello di datagrid