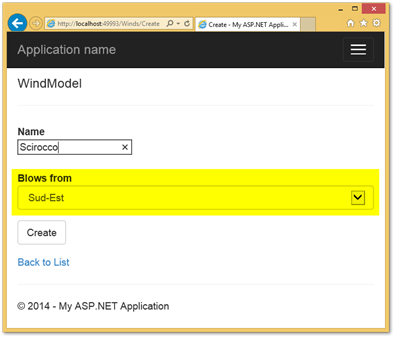
Al termine del precedente post sul supporto agli Enum nelle View di MVC 5.1 avevamo visto che il controllo Select che rappresentava la proprietà di tipo Enum aveva un aspetto assai più gradevole dell'Input Text che mostrava il Name.

La differenza è data dal fatto che il controllo Select utilizza gli stili definiti da Bootstrap (che vediamo applicati anche al pulsante Create) mentre il controllo Input Text si basa sullo standard del browser.
Per chi non lo conoscesse, Bootstrap (in precedenza noto come Twitter Bootstrap) è un framework di frontend che porta in dote numerosi vantaggi:
- È disegnato per essere responsivo e aggiunge quindi ai nostri progetti la capacità di scalare automaticamente sulla base della grandezza del device usando le CSS media queries.
- È caratterizzato da stili che donano un aspetto gradevole e moderno ai controlli HTML standard (Input, Tables, ecc.).
- È dotato di una serie di componenti JavaScript e di plugin jQuery che aggiungono al progetto utili funzionalità lato-client a costo zero.
A partire dalla versione 5, i nuovi project template di MVC sono basati su Bootstrap. Tuttavia l'helper Html.EditorFor non era ancora stato aggiornato per consentire di sfruttarne a pieno le caratteristiche che si basano fortemente sulla possibilità di impostare particolari class name sui tag HTML.
Nella versione 5.1 tale supporto è stato finalmente aggiunto dando la possibilità di specificare sotto forma di anonymous object gli attributi HTML da aggiungere al tag generato dal metodo EditorFor.
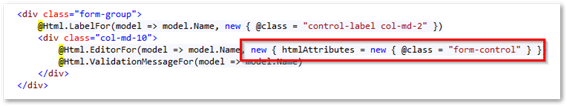
Per allineare dunque il controllo Name agli stili di Bootstrap è sufficiente modificare il codice presente nelle View (ad esempio Create.cshtml) passando come secondo parametro del metodo EditorFor un anonymous object con una proprietà htmlAttributes a sua volta valorizzata con un anonymous object che specifichi nomi e valori degli attributi da impostare sul tag. In codice seguente aggiunge quindi l'attributo class (impostandolo al valore form-control) al tag Input generato.

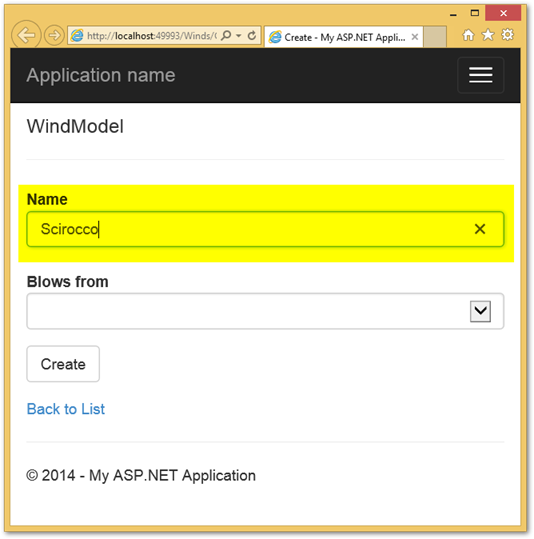
Il risultato è una pagina con una grafica coerente ed accattivante.

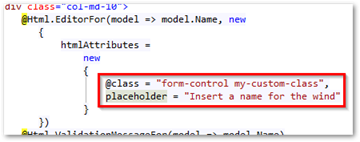
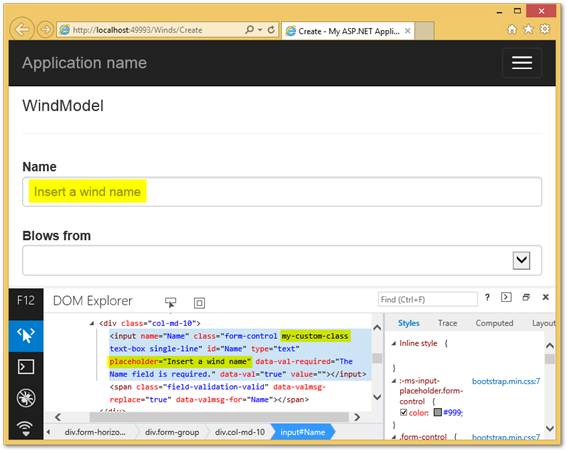
Ovviamente la possibilità di aggiungere attributi HTML non è limitata all'attributo class e meno che mai ai soli class name definiti in Bootstrap. È quindi possibile sfruttare l'anonymous object per personalizzare il tag HTML secondo le nostre esigenze (ad esempio aggiungendo un class name custom o un valore per l'attributo placeholder).

Il risultato è ovviamente quello atteso.

Trovate tutto il codice dell'esempio aggiornato qui.
Happy coding!