Tenendo fede agli annunciati piani di accorciare i tempi di rilascio di nuove feature, Microsoft ha pubblicato il 20 gennaio scorso la versione 5.1 di ASP.NET MVC congiuntamente alle versioni 2.1 di Web API e 3.1 di Web Pages che costituiscono gran parte dell'ecosistema One ASP.NET su cui Microsoft sta puntando per lo sviluppo delle applicazioni web.
Questo post è dedicato ad una delle nuove funzionalità da tempo attese dagli sviluppatori MVC, il supporto agli Enum nelle View, che fa il paio con l'equivalente supporto disponibile anche in Entity Framework a partire dalla versione 5.
Partiamo da un nuovo progetto ASP.NET Web Application.

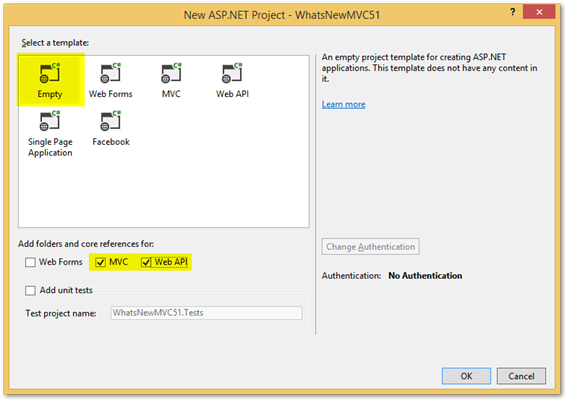
Specifichiamo il template Empty e aggiungiamo le reference ad MVC e Web API.

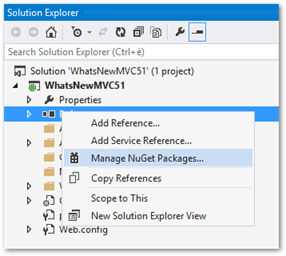
Una volta creato il progetto selezioniamo la voce Manage NuGet Packages… dal menu contestuale delle References del progetto.

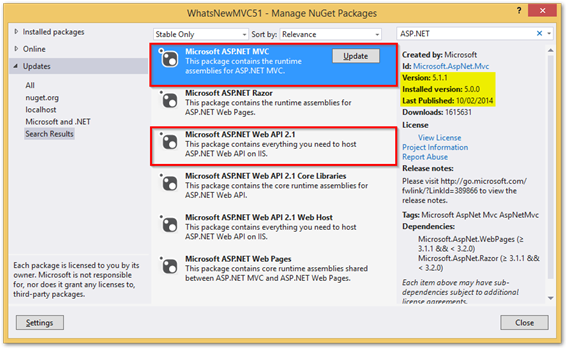
Spostiamoci sulla sezione Updates e filtriamo i pacchetti per ASP.NET. Quelli che dobbiamo aggiornare sono Microsoft ASP.NET MVC e Microsoft ASP.NET Web API 2.1. Come possiamo vedere, il 10 febbraio Microsoft ha rilasciato una nuova versione (la 5.1.1 nel caso di MVC e così via) che a giudicare dal numero dovrebbe contenere solo fix a bug della versione 5.1.

Aggiorniamo i pacchetti e approfittiamone per aggiungere i pacchetti Entity Framework e Bootstrap.
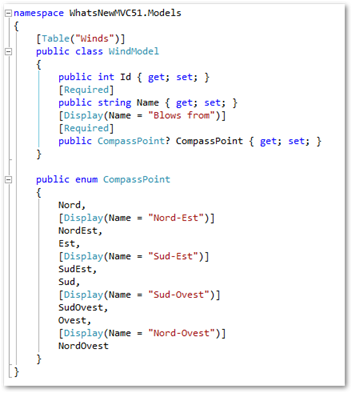
Cominciamo con l'aggiungere una classe WindModel al nostro modello facendo in modo che una delle sue proprietà faccia riferimento all'Enum CompassPoint. All'interno dell'Enum utilizziamo l'attributo Display per specificare una versione più "leggibile" del nome dell'Enum (che può contenere anche spazi o punteggiatura non ammessa nella nomenclatura C#).

Sfruttiamo ora le capacità di scaffolding di Visual Studio per generare il Controller, le View e il DbContext di Entity Framework a partire dal nostro semplice modello.
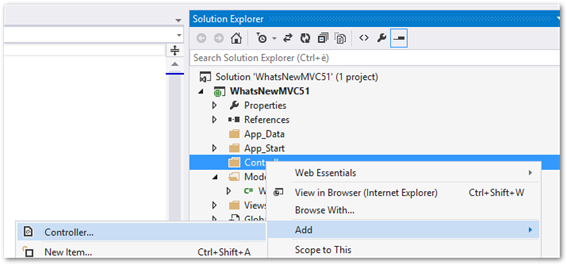
Selezioniamo la voce Add > Controller… dal menu contestuale dei Controllers del progetto.

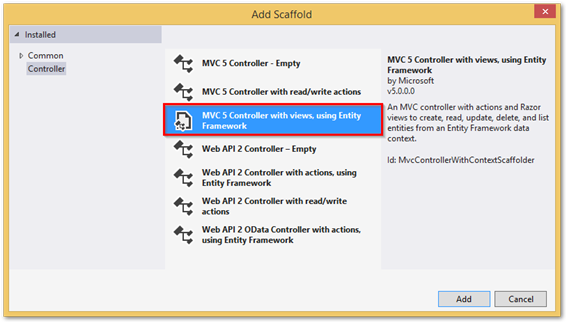
Scegliamo quindi la creazione di un Controller MVC 5 completo di View utilizzando Entity Framework.

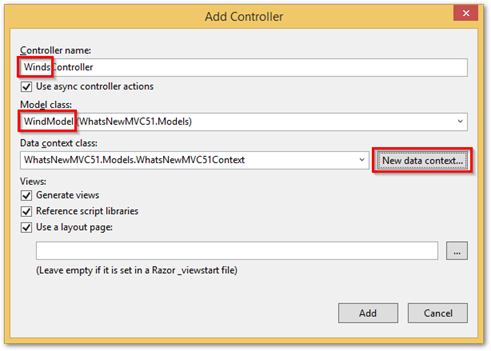
Impostiamo il nome WindsController, optiamo per la creazione di metodi asincroni, indichiamo la nostre classe WindModel come modello e facciamo generare un nuovo Data Context lasciando le altre opzioni al valore di default.

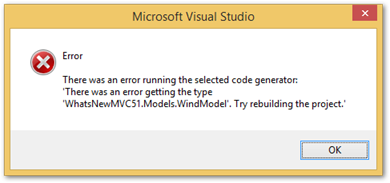
Attenzione a compilare il progetto almeno una volta dopo la creazione della classe WindModel e prima dello scaffolding del Controller se non vogliamo incorrere nell'errore seguente.

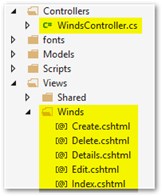
Lo scaffolder crea un file WindsController.cs, contenente i classici metodi CRUD per la gestione del nostro modello, e le relative View.

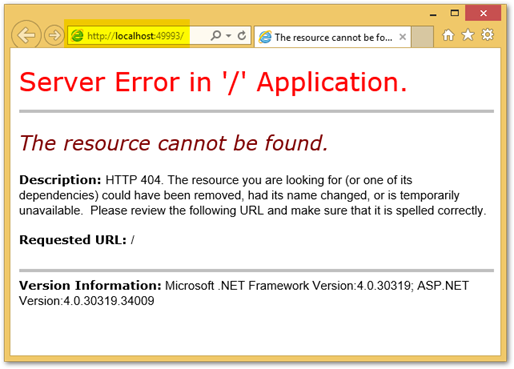
Se a questo punto mandiamo in esecuzione il progetto otteniamo come prevedibile il seguente errore.

L'errore è dovuto al fatto che non abbiamo definito alcuna Route che consente di risolvere l'indirizzo http://localhost:49993/ mappandolo su uno dei Controller (o meglio sull'unico che abbiamo creato).
Possiamo risolvere il problema modificando manualmente l'indirizzo nel browser e chiedendo al server la pagina http://localhost:49993/Winds oppure modificando la Route di base presente nel progetto per far servire di default il Controller Winds.

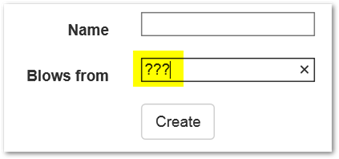
Rilanciamo il progetto e navighiamo sulla pagina http://localhost:49993/Winds/Create. A sorpresa (relativa) il controllo correlato alla proprietà CompassPoint è un "semplice" Input di tipo Text invece dell'atteso Select.

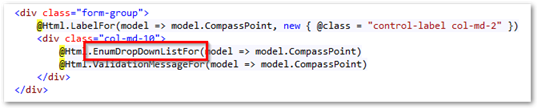
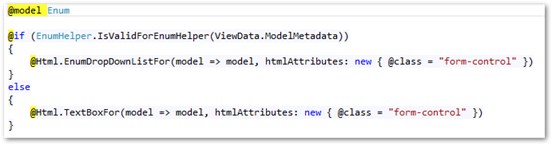
Il problema è dovuto al fatto che l'helper method Html.EditorFor non è stato ancora aggiornato per tener conto degli Enum ed è quindi necessario specificare manualmente che il metodo da utilizzare è Html.EnumDropDownListFor. Per far ciò andiamo a modificare il file Create.cshtml nella cartella Views/Winds.

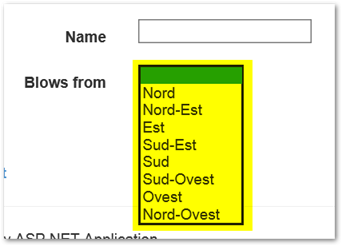
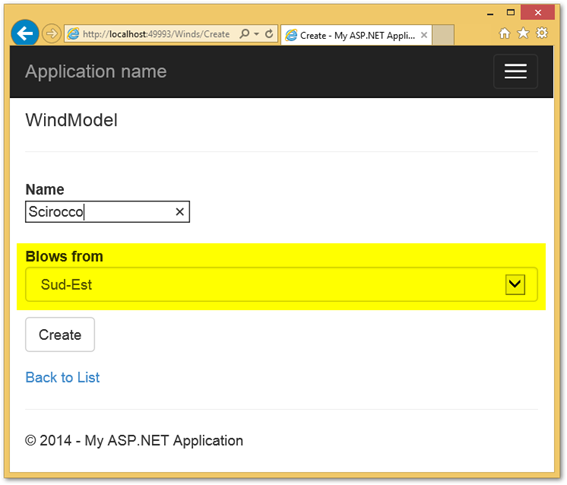
Ricaricando la pagina finalmente otteniamo il controllo HTML desiderato e, come possiamo vedere, il testo degli elementi sfrutta l'attributo Display per fornire all'utente finale una versione più leggibile del nostro Enum.

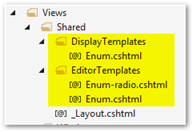
Un tale approccio richiede ovviamente di agire manualmente su tutte le pagine che devono mostrare la proprietà CompassPoint. L'alternativa è utilizzare i DisplayTemplates e gli EditorTemplates per istruire i metodi EditorFor e DisplayFor sull'HTML che desideriamo generare in corrispondenza delle proprietà Enum. Come sappiamo per convenzione ciò è possibile semplicemente aggiungendo gli opportuni template sotto le relative cartelle in View/Shared.

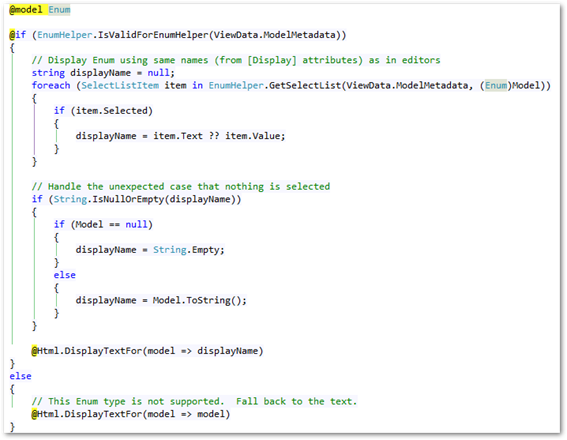
Possiamo prendere come base di partenza i file presenti nell'EnumSample su CodePlex.


Non ci resta ora che modificare nuovamente il file Create.cshtml ripristinando la versione che utilizza il metodo Html.EditorFor e ricaricare la pagina.

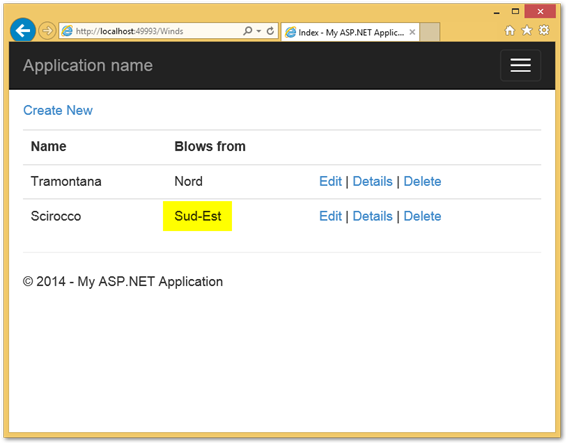
Avendo modificato anche il DisplayTemplate dell'Enum, otteniamo un risultato più leggibile anche in fase di visualizzazione nella pagina Index.

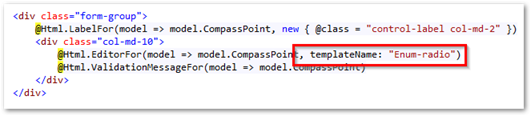
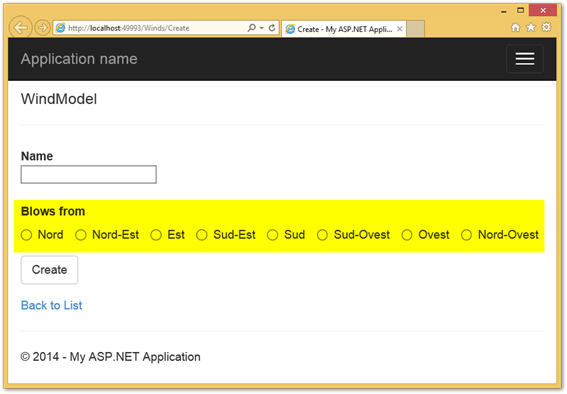
Il metodo EditorFor supporta anche la possibilità di specificare il nome del template da utilizzare. Se volessimo ad esempio rappresentare la proprietà come Input di tipo Radio invece che come Select, possiamo indicare il parametro templateName in fase di chiamata al metodo.

Ottenendo il risultato seguente (che può essere ovviamente personalizzato agendo sul file Enum-radio.cshtml presente in View/Shared/EditorTemplates).

Come si vede, mentre la proprietà CompassPoint (sia nella versione Select che in quella Input Radio) è stata correttamente formattata utilizzando gli stili definiti da Bootstrap, l'Input Text che mostra il Name è ancora rappresentato con lo stile "standard". Vedremo nel prossimo post come un'altra nuova feature di MVC 5.1 ci consente di risolvere il problema dando uno stile uniforme alle nostre pagine.
Trovate tutto il codice dell'esempio qui.
Happy coding!
posted @ domenica 16 febbraio 2014 13:12