Questo post fa parte di una serie dedicata ad Aurelia e ASP.NET Core.
Al termine di un precedente post ci eravamo lasciati con tre domande cui stiamo rispondendo prima di procedere.
Che fine ha fatto il tag template che era nel file app.html?
Nell'esempio del post avevamo creato un semplicissimo file che conteneva un frammento di HTML con un tag template. Nella pagina inviata al browser tale tag era però sparito. Come mai?
Nel primo post di questa serie avevamo detto che Aurelia è stato progetto cercando il massimo rispetto degli standard HTML e ECMAScript esistenti. Quando per il funzionamento del framework c'è bisogno di un costrutto o di una sintassi dedicata, la scelta del Team è stata quella di inventare il meno possibile, riutilizzando se possibile quanto già standardizzato dalle ultime specifiche.
Nel caso delle View (come la pagina app.html del nostro esempio) la scelta è stata quindi l'utilizzo della sintassi HTML5 per i Template. Di cosa si tratta?
Nelle specifiche HTML precedenti alla versione 5 ha sempre spiccato la mancanza di un meccanismo di templating nativo. Stiamo parlando in sostanza dell'equivalente di ciò che è Razor per il mondo ASP.NET o Django per quello Python. L'esigenza è in definitiva quella di inviare al browser un frammento di HTML da non renderizzare direttamente ma da usare come stampo per creare porzioni di pagina più grandi e tipicamente uguali tra loro (a meno ovviamente dei dati specifici di ogni singola componente). Per capire meglio di cosa stiamo parlando, potremmo pensare ad una tabella composta da tante righe, tutte ovviamente uguali per quando attiene a struttura, layout e stili, con la sola differenza delle informazioni riportate in ognuna di esse.
Come detto fino ad oggi le specifiche non prevedevano una soluzione standard per tale necessità, e gli espedienti comunemente più usati (sia dai singoli programmatori che dalle librerie di componenti più diffuse) consistevano nell'incapsulare tali frammenti in tag script marcati con un attributo type personalizzato (come ad esempio <script type="text/x-my-templates">…</script>) o in elementi del DOM nascosti (<div style="display: none">…</div>). In tale modo era possibile poi individuarli, manipolarli e aggiunti alla pagina dinamicamente tramite JavaScript.
Entrambe queste soluzioni sono caratterizzate da limiti e difetti che sono stati fortunatamente superati in HTML5, grazie alla definizione di un nuovo tag dedicato, il template appunto.
Il vantaggio principale del tag template è dato dal fatto che, pur essendo presente sulla pagina, è del tutto inerte fino a quando non viene clonato e iniettato nuovamente nella pagina stessa sotto forma di frammento di HTML. Inerte vuol dire che il contenuto del template non viene processato al momento del caricamento, ma solo al momento della clonazione. Se ad esempio nel contenuto è presente un tag script, il codice JavaScript all'interno dello stesso non viene eseguito se non in fase di clonazione. In quello stesso momento sarà caricata ad esempio l'immagine cui fa riferimento l'attributo src di un eventuale tag img.
Se modificassimo il file app.html del post precedente in questo modo:

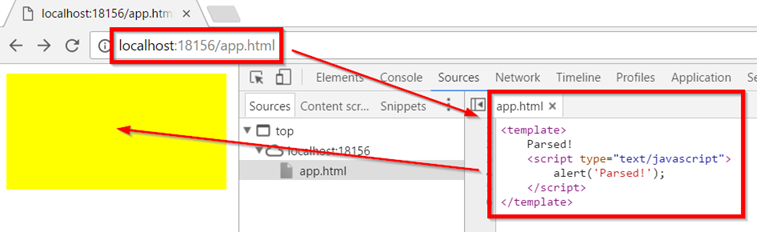
e provassimo poi a caricare il file direttamente in un browser pienamente compatibile con le specifiche HTML5 relative ai template (Chrome nel mio caso), potremmo verificare che né il contenuto HTML né il codice JavaScript della pagina vengono eseguiti al momento del caricamento:

Per rinforzare questa separazione tra la pagina e il template, anche i normali meccanismi di ricerca degli elementi del DOM, come l'arcinoto document.getElementById, non funzionano sugli elementi che fanno parte del contenuto del template, in modo da evitare che si possa, anche involontariamente, interagire con esso.
I Template fanno parte di un gruppo di quattro nuove tecnologie definite nelle specifiche di HTML5 (insieme a Custom Element, Shadow DOM e Import) che sono alla base del concetto di Web Component che avremo modo di approfondire più avanti quando parleremo di tecniche avanzate di composizione delle pagine in Aurelia.
Per ora ci basta sapere che tutte le nostre View saranno frammenti di HTML inclusi in un tag template da cui erediteranno proprietà e comportamenti. Al momento opportuno Aurelia si occuperà di recuperare il template, idratarlo con i dati provenienti dal ViewModel e iniettarlo nella posizione corretta del DOM.
Happy coding!
posted @ domenica 18 dicembre 2016 19:16