domenica 25 febbraio 2018
Dopo aver sviluppato una applicazione con Angular, ma anche durante in realtà, preparandosi alla build può venire utile sapere cosa c'è nei bundle creati dall'Angular CLI.
Mi è successo da un cliente di Bari di dover fare questa analisi per scoprire come mai non funzionava la build di produzione ed è venuto comdo il tool webpack-bundle-analyzer, se siete curiosi racconto brevemente questa esperienza qui: https://www.tolist.net/Article/Angular-CLI-e-Webpack-cosa-c-nel-mio-bundle-21
mercoledì 27 dicembre 2017
Dovete creare componenti avanzati in Angular che integrano plugin jQuery?
A seguito di una consulenza presso un mio cliente di Roma, ho scritto un articolo su come creare una dashboard usando un plugin jQuery in Angular in cui illustro alcuni aspetti avanzati dei componenti di Angular, se vi interessa lo trovate qui:
Componenti avanzati in Angular: come creare una dashboard
martedì 5 dicembre 2017
Durante il porting di Raptor UI, il front-end Angular del nostro framework, abbiamo utilizzato il nuovo HttpClient di Angular, come illustratrato nel post precedente, e ci siamo imbattuti nel problema dell'immutabilità di alcuni nuovi oggetti.
Per chi è interessato, ne parlo qui: http://www.tolist.net/Article/Parlando-di-HttpClient-in-Angular-5-immutabile-o-non-immutabile-questo--il-problema-19
lunedì 27 novembre 2017
In azienda abbiamo da poco fatto il porting per il nostro frameowrk (Raptor) da Angular 4 a 5 e ne abbiamo approfittato per fare un po' di refactoring e cominciare a usare gli Interceptor per centralizzare alcune gestioni che facciamo.
Se a qualcuno può interessare ne parlo qui:
http://tolist.net/Article/Il-nuovo-HttpClient-in-Angular-5-18
Ne parlerò anche domani a WPC 2017, durante la mia sessione proprio su come abbiamo realizzato il framework: http://www.wpc2017.it/cms/it-IT/SpeakerPage?parameters%5B0%5D=67
Per chi sarà a WPC ci vediamo stasera/domani.
mercoledì 22 novembre 2017
Se dovete realizzare una applicazione Angular con NodeJs e Typescript per il backend il mio nuovo post potrebbe esservi utile:
http://www.tolist.net/Article/Angular-NodeJS-e-Typescript-insieme-17
lunedì 3 giugno 2013
Probabilmente se usate i blob storage di azure ma non usate chrome non vi siete mai accorti che caricando un pdf nel blob, chrome poi non ve lo scarica linkandolo. Questo perchè probabilmente non avete impostato il content type delle proprietà del blob quando avete caricato il file:
blockBlob.Properties.ContentType = "application/pdf";
Spero vi sia utile.
--Michele
giovedì 2 maggio 2013
Per chi se lo fosse perso hanno pubblicato il video della mia sessione al Codemotion di Roma sullo sviluppo di applicazioni web mobile Html5, Asp.Net MVC 4 e jQuery Mobile:
http://www.youtube.com/watch?v=V2Es2rH0vu0
-- Michele
domenica 28 aprile 2013
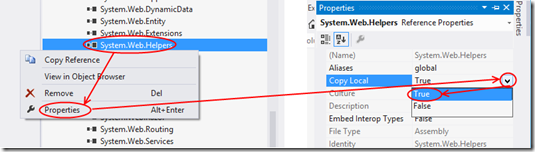
Se vi dovesse capitare di non ritrovarvi qualche dll una volta deployato il vostro sito su Azure Web Sites, ad esempio perchè alcune librerie installate in GAC non vengono incluse nella cartella bin della vostra web application, potete forzare la copia della libreria semplicemente dalle proprietà della referenza:

Spero vi torni utile!
--Michele
lunedì 15 aprile 2013
Se anche voi utilizzate gli azure web sites e vi capita di avere qualche cliente che ama gli SVG (si capisce che a me non piacciono?), ricordatevi di aggiungere al web.config, o ad una sua trasformazione per il deploy sul cloud, la seguente riga nella sezione <system.webServer>:
<staticContent>
<mimeMap fileExtension=".svg" mimeType="image/svg+xml" />
</staticContent>
Che non fa altro che aggiungere i file con estensione .svg ai mime type validi, cosa che avreste fatto normalmente dal pannello di IIS.
--Michele
domenica 14 aprile 2013
Se vi capita di caricare delle partial view di Asp.Net MVC usando una delle chiamate ajax di jQuery e se la partial view in questione è una form su cui volete utilizzare la validazione lato client sfruttando la libreria jQuery unobtrusive validation (fornita con il template di mvc), dovete ricordarvi che al momento del caricamento dei js necessari la form non esiste ancora (la caricate tramite ajax…), quindi avete bisogno di dire a jQuery validate di parsare la form:
$(function () {
$.validator.unobtrusive.parse("#form-id");
});
Se poi anzichè una classica submit con un input type submit, fate il submit da javascript (perchè ad esempio avere un link o un div che vi fanno da pulsanti di invio), allora il codice diventa:
$(function () {
$.validator.unobtrusive.parse("#form-id");
$('#submit').click(function (e) {
if ($("#form-id").valid()) {
$("#form-id").submit();
}
});
});
Un grazie al mio caro amico Alessandro Mostarda, con cui mi confronto spesso sui piccoli e grandi problemi della vita quotidiana da sviluppatore web. Spero vi sia utile!
--Michele